YouTubeの構造化データをワンクリックで取得できるブックマークレットを作りました、という話です。
お急ぎの方は 目次 の ブックマークレット をクリックすると該当箇所にジャンプします。
※使用の際は自己責任にてお願いします。
(2025/5/8にスクリプトを修正しました)
動画ページのインデックス登録がゼロ
Googleサーチコンソールで「動画ページのインデックス登録」がゼロ件のままなのが気になっていました。
「◯件の動画ページがインデックス未登録」という表示なので、Googleとしても動画を貼り付けたページの存在自体は認識しているけれどインデックスはしてくれない、という状態です。
理由を確認すると「動画がページのメイン コンテンツではない」と表示されます。
さらに調べると このページ に記載されている「動画がページの主なコンテンツではなくテキストを補完するものであるブログ投稿」に該当しているようです。
対策を調査
「動画がページの主なコンテンツではなくテキストを補完するものであるブログ投稿」なのはそのとおりなのですが、なんとかならないものかと対策を調べてみたところ、こちらのサイトで詳しく説明されていました。
【コピペでOK】動画を構造化データでマークアップする方法
一部うまくいかない箇所があったので、こちらも参考にさせてもらいました。
動画がページのメイン コンテンツではないは構造化データで解決しました | りんのニャンニャン日記
「動画の構造化データ」をページに貼り付けておけばインデックスしてもらえる、ということのようです。
けっこうめんどくさい
先程のページのお陰で「YouTubeの構造化データ」を作る方法は分かったのですが、これがけっこうめんどうくさい。
複数ページに分散している情報をコピペしないといけなかったり、形式変換のサイトを使わないといけなかったり。
形式変換については中身を確認すると大した内容ではなかったのでスプレッドシートの関数を使って手順を削減できましたが、それでもまだまだめんどうくさい。
次は、HTMLソースを表示→必要そうな部分だけをコピペ→関数を駆使して必要なデータの抽出も自動化、とやることでかなり楽にはなったのですが…結局のところ手作業のままなのでイケてない。
ChatGPTで
ブックマークレット化できればワンクリックで実行できるのですが、プログラミングは不得手なので自力で調べながらでは莫大な時間がかかってしまう…。
ということで ChatGPT の出番です。
HTMLソースを貼り付けて「動画の構造化データを抽出し、クリップボードに保存するブックマークレットを作成して」とお願いしたところ、そこそこ良さそうな回答が。
これはあっと言う間に完成できるか?と期待したのですが、狙い通りの結果が得られるまでプロンプトをチューニングし、結局はコード本体も多少自分で手直しし、さらには私の勘違いのせいもあって結局数時間かかって完成しました。
ブックマークレット
ブックマークレットの登録方法が分からない方は、こちらのサイトが分かりやすいです。
ブックマークレットの登録方法 #ブラウザ – Qiita
簡単に説明しますと、ブラウザでダミーのブックマークを作成してそのブックマークを編集する(名前はお好みで、URLに下記のコードを貼り付ける)だけです。
わざわざテキストを選択しなくても、右上のボタンを押すと必要な箇所がコピーされます。
※しつこいようですが、このコードを使用される場合は自己責任にてお願いします。
(タイトルの取得に不具合が出るケースがあったので2025/5/8にスクリプトを修正しました)
javascript:(function() {
var data = {};
data['@context'] = "http://schema.org";
data['@type'] = "VideoObject";
var nameTag = document.querySelector('meta[itemprop="name"]');
if (nameTag) {
data['name'] = nameTag.getAttribute('content');
}
var descTag = document.querySelector('meta[itemprop="description"]');
if (descTag) {
data['description'] = descTag.getAttribute('content');
}
var uploadDateTag = document.querySelector('meta[itemprop="uploadDate"]');
if (uploadDateTag) {
data['uploadDate'] = uploadDateTag.getAttribute('content');
}
var durationTag = document.querySelector('meta[itemprop="duration"]');
if (durationTag) {
data['duration'] = durationTag.getAttribute('content');
}
var interactionTag = document.querySelector('meta[itemprop="interactionCount"]');
if (interactionTag) {
data['interactionCount'] = interactionTag.getAttribute('content');
}
var videoIdTag = document.querySelector('meta[itemprop="identifier"]');
var videoId = videoIdTag ? videoIdTag.getAttribute('content') : '';
var contentUrlTag = document.querySelector('link[itemprop="url"]');
if (contentUrlTag) {
data['contentUrl'] = contentUrlTag.getAttribute('href');
}
data['thumbnailUrl'] = "http://img.youtube.com/vi/" + videoId + "/mqdefault.jpg";
var structuredData = JSON.stringify(data, ['@context', '@type', 'name', 'description', 'thumbnailUrl', 'uploadDate', 'duration', 'contentUrl', 'interactionCount'], 2);
var dummy = document.createElement('textarea');
document.body.appendChild(dummy);
dummy.value = '<script type="application/ld+json">\n' + structuredData + '\n</script>';
dummy.select();
document.execCommand('copy');
document.body.removeChild(dummy);
alert('構造化データがクリップボードにコピーされました!');
})();使い方は、対象のYouTubeページでこのブックマークレットを実行(ブックマークをクリック)するだけ、です。
必要な情報がクリップボードに格納されますので、blogの該当箇所(動画の埋め込みコードの下など)に貼り付れば完了です。
実際に使っている様子を動画でどうぞ。
手作業で実施していた方は、信じられないくらい楽になると思います。
ブックマークレットの効果
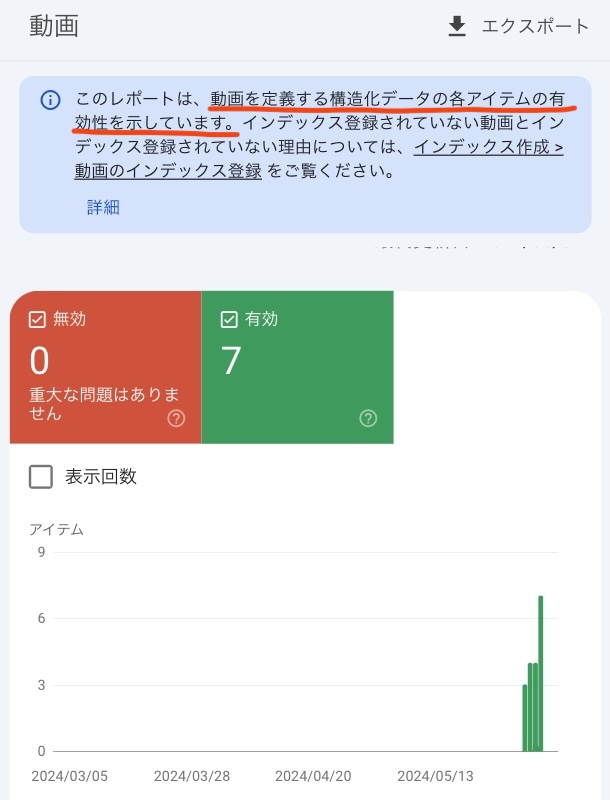
ブックマークレットで出力した構造化データを貼りつけてからは、Googleサーチコンソールの 拡張→動画 に有効なアイテムが登録されるようになりました。
「動画を定義する構造化データの各アイテムの有効性を示しています」とのことなので、このブックマークレットが正常に機能していることは確認できたかと。

ただ、残念ながら本来の目的である「動画ページのインデックス登録」自体はゼロのままで効果がありませんでした。
推測になりますが、私の場合は全ての動画が1分未満の短いものだからではないかと。
もっと長い動画なら結果が変わってくるのかも知れません。



コメント